
When developing a website, it’s essential to ensure that your code is compatible with all of the major web browsers for it to function properly for the widest range of users.
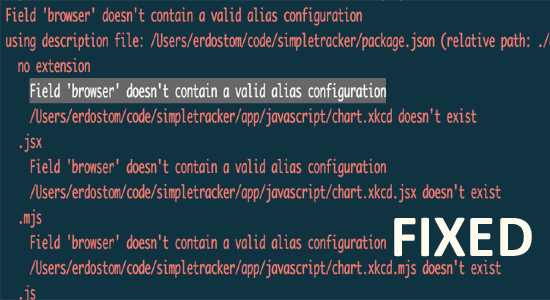
Unfortunately, some developers run into an issue known as the field ‘browser’ doesn’t contain a valid alias configuration error. This error occurs when the developer attempts to connect the website’s code to a particular web browser, but the code is not compatible with the browser’s version.
This error typically shows up in the form of a warning or error message during the development process. This message indicates that the code is not compatible with the particular version of the web browser the developer is attempting to connect it to.
As a result, the website will not function properly or display properly in that browser unless the code is updated to be compatible. If you are trying to fix this problem on your device, this guide is for you!
To repair corrupted Windows system files, we recommend Advanced System Repair:
This software is your one stop solution to fix Windows errors, protect you from malware, clean junks and optimize your PC for maximum performance in 3 easy steps:
- Download Advanaced System Repair rated Excellent on Trustpilot.
- Click Install & Scan Now to install & scan issues causing the PC problems.
- Next, click on Click Here to Fix All Issues Now to fix, clean, protect and optimize your PC effectively.
What Causes Field Browser Doesn’t Contain a Valid Alias Configuration?
There are several causes of the field browser not containing a valid alias configuration error.
These include:
- Incorrect import paths
- Incorrect Entry Value
- Using aliases names that are already taken
- Syntax errors
- Syntax case errors
- Outdated browsers.
By being aware of these potential issues, developers and users can troubleshoot the issue and ensure that the field browser contains a valid alias configuration.
How to Fix Field Browser Doesn’t Contain a Valid Alias Configuration?
Solution 1: Modify Import Paths
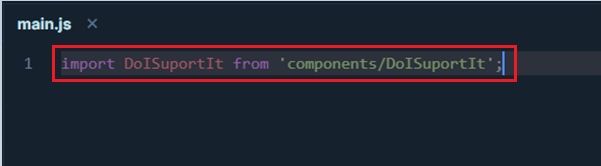
One of the most common causes of the discussed issue is incorrect import paths. This can be caused by a developer not updating the configuration settings when they make changes to the code. If the import paths are incorrect, then the field browser will not recognize any of the aliases that were set. Modify import paths by adding ./ before the paths as instructed below.
- Scroll down the code and find the below line in it.
import DoISuportIt from ‘components/DoISuportIt’;

- Then, modify the above using by using this code:
import DoISuportIt from ‘./components/DoISuportIt’;
- Then, relaunch the NPM package manager and try to perform the build again.
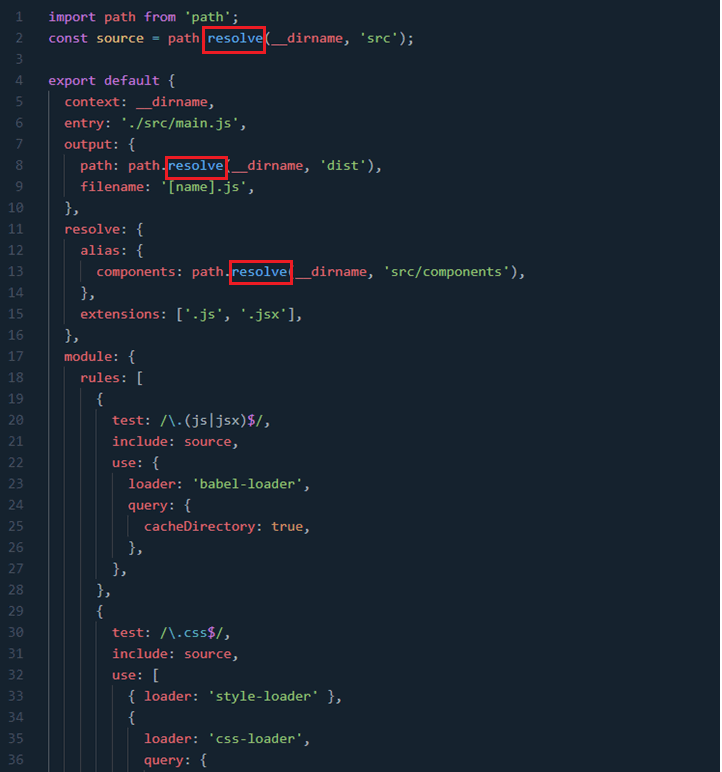
Solution 2: Ensure Correct Entry Value
Another common cause is incorrect entry values. This can happen when a developer sets an entry value incorrectly. For example, if a developer sets the field name to a space instead of an underscore, the field browser will not recognize it. Follow the below-listed instructions to ensure correct entry values are added.
- Go to the configuration file.

- Find the entry value and add ./ character if it is not present already.
- Also, check if the resolve value is added. Now, check if the error is fixed
Solution 3: Modify Aliases
In addition, using aliases names that are already taken can also cause this issue. This can happen when a developer is not aware of what aliases are already in use. If they attempt to use a name that is already taken, the field browser will not recognize it. Follow the below steps to ensure that the aliases names are not already taken.
- Launch your configuration file and find your aliases.
- Inspect them keenly and ensure that the aliases names are not repeated.
Also Read : 7+ Fixes For “Your In Browser Storage for Mega is Full”
Solution 4: Verify Syntax Errors
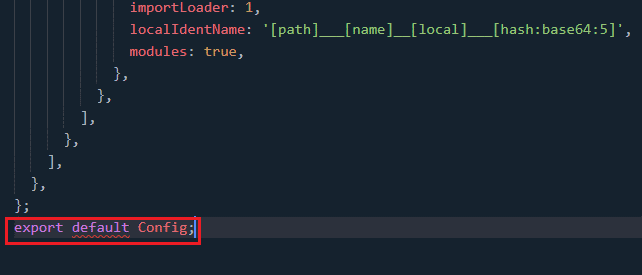
Syntax errors can also cause the browser doesn’t contain a valid alias configuration. This can happen when a developer makes a typo or does not follow the correct syntax for a field. If the syntax is incorrect, the browser will not be able to read it. To prevent the error, add the following export command as instructed below.
export default Config;
Solution 5: Change Syntax Case
Syntax case errors can also cause this issue. This can occur when a developer uses the wrong case for a field name or an alias. If the case is incorrect, the field browser will not recognize it. Change the Syntax case as instructed below.
- Launch the configuration file and find the following line.
./path/pathCoordinate/pathCoordinateForm.component
- Now, replace the above line with the following line.
./path/pathcoordinate/pathCoordinateForm.component
Solution 6: Update your Browser
Finally, using an outdated browser can also cause no extension field ‘browser’ doesn’t contain a valid alias configuration. If a developer is using an older version of the browser, it may not be able to read the new alias configuration settings. It is important to always keep the browser up to date in order to avoid this issue.
Note: In this article, Google Chrome is taken as an example, you are advised to follow the steps based on the browser type you use.
- Hit the Windows key, type Google Chrome and click on Open.
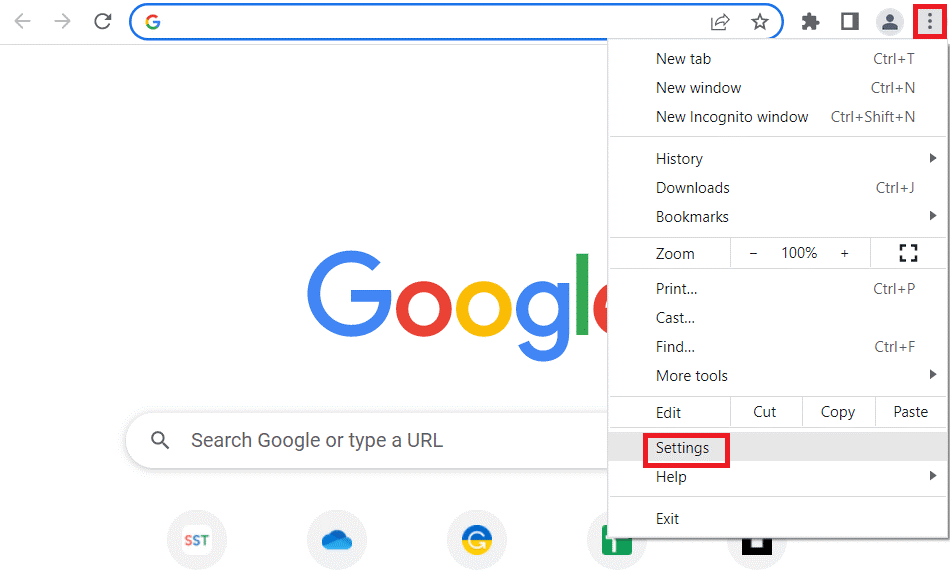
- Now, navigate to the top right corner of the screen and tap on the three-dotted icon.
- Then, press the Settings option.

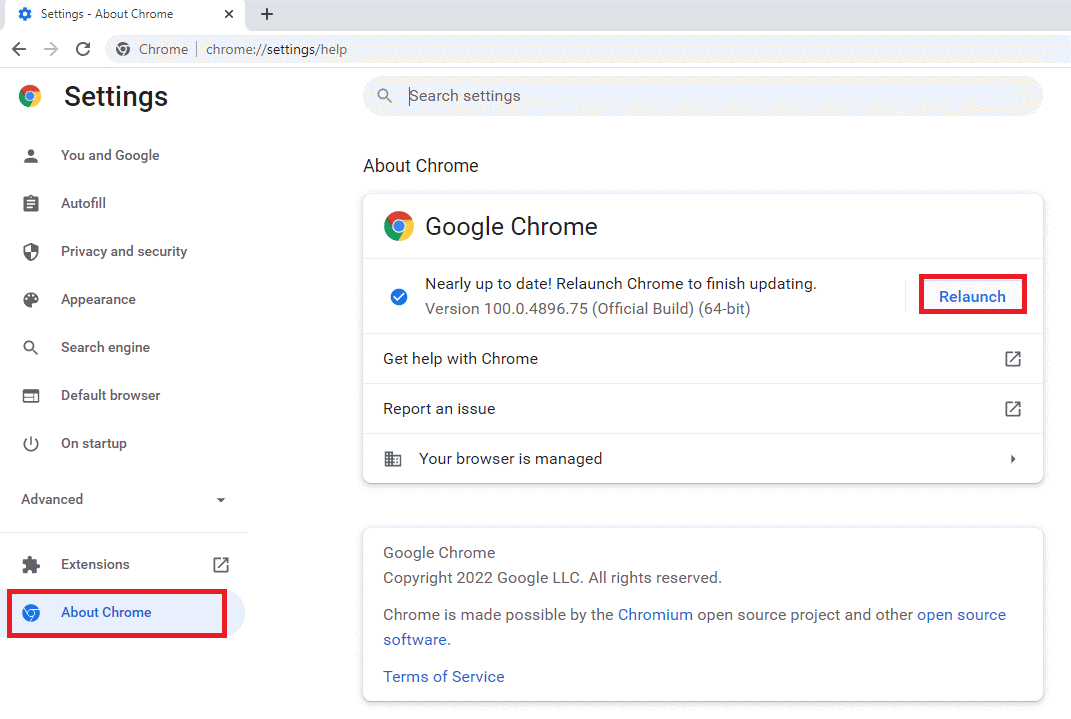
- If you find Chrome is updated already, then tap on the Relaunch button to finish the update.
Note: If you find an update is available, you have to tap on the Update option to install new updates.

- Launch the updated browser and check if the problem is resolved now.
Recommended Solution- Fix Various PC Issues & Errors
If your Windows PC/laptop system is running slow or showing various issues and errors, then scan your system with the PC Repair Tool. This is a powerful repair tool that, just by scanning once, detects and fixes various Windows issues and errors.
The tool fixes common PC errors like system file corruption and protects from file loss, malware, hardware failure, BSOD error, and more.
Well, this not only fixes errors but also enhances Windows PC performance.
Get PC Repair Tool to Fix Various Windows PC Issues & Errors
To Wrap Up:
So, this is all about the Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error.
By following the solutions given the developers and users can troubleshoot the issue and ensure that the field browser contains a valid alias configuration.
We would love to help you with more queries and suggestions regarding this article. Feel free to reach us via the Facebook page.
Also, don’t forget to follow us on our social media handles to get more exciting guides and helpful tips to keep your computer safe from errors and issues.
Good Luck..!
Hardeep has always been a Windows lover ever since she got her hands on her first Windows XP PC. She has always been enthusiastic about technological stuff, especially Artificial Intelligence (AI) computing. Before joining PC Error Fix, she worked as a freelancer and worked on numerous technical projects.